曹え 5811 发布于:2024-01-25 07:12:06
uniapp官方文档:https://uniapp.dcloud.net.cn/
uviewui官方文档:http://uviewui.com/components/intro.html
uniapp使用步骤教程:https://www.bilibili.com/video/BV1Tc411v7Z7
Uviewui组件的演示项目安装:https://www.bilibili.com/video/BV1mT4y1b7n8/
下载配置好的初始化模版:https://www.h5.org.cn/down/uniapp-uviewui2.zip
下载后解压拖入Hbuildx编辑器中
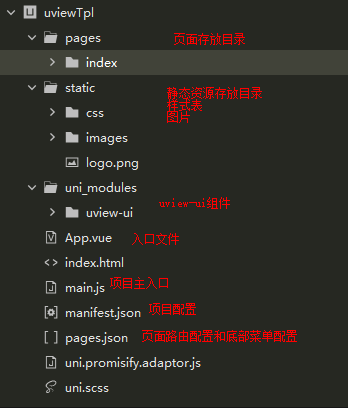
页面都存放在pages里面,每个页面都是一个vue文件

第一步:在 pages 目录下面创建 vue文件
第二步:在 pages.json 中配置页面路由
配置代码:https://www.h5.org.cn/edu-1436
语法是小程序和vue的结合体
js基本是vue语法
小程序:
value="{{man}}"
uniapp:
:value="man"标签基本是小程序比如:div 对应为 view 可以查看官方手册 https://uniapp.dcloud.net.cn/component/view.html
查看文档:http://uviewui.com/components/intro.html
在做项目的时候如果遇到不理解的组件可以看官方的项目代码:https://ext.dcloud.net.cn/plugin?id=1593
如图点击蓝色按钮即可安装一个demo案例,运行后就可以查看每个页面的代码来学习

登录后可以留言提问!
 微信扫码登录
微信扫码登录