曹え 5811 发布于:2018-09-30 10:47:55
重要说明:
无分页列表:loop,可以在任何页面使用
有分页列表:foreach,只可以在列表页使用(如新闻列表,产品列表,案例列表等,也就是目录页面)
只要是列表:都可以使用以上方式循环不论是什么内容
常用字段:(循环体内的大括号括起来的都叫做“字段”和后台添加数据有密切的关系)
内容ID: {$v['id']}
顺序: {$v['n']} 顺序是调用条数的排序,如调用10条,即为1—10
链接地址: {$v['url']}
标题: {$v['title']} 限定字数调用: {fun newstr($v['title'],20)}其中"20"为限制多少个字
标题样式: {$v['style']} 样式直接输出style代码,可直接使用,如: style="{$v['style']}"
缩略图: {$v['litpic']}
点击次数: {$v['hits']}
简介: {$v['description']} 限定字数调用: {fun newstr($v['description'],20)}
所属栏目ID: {$v['tid']}
所属栏目名: {fun typename($v['tid'])}
发布时间: {fun date('Y-m-d',$v['addtime'])}
另外可使用if标签进行最新时间内的特殊显示,列入判断内容是否24小时内发布,是则显示红色的日期,否则正常显示日期
{if(newest($v['addtime'],24))}
<span style="color:red">{fun date('Y-m-d',$v['addtime'])}</span>
{else}
{fun date('Y-m-d',$v['addtime'])}
{/if}
自定义字段:{$v['自定义字段标识']}将其中的"自定义字段标识"换为实际需要调用的字段标识
自定义字段(多附件调用):循环输出
{foreach fileall($v['自定义字段标识']) as $f}
附件地址:{$f[0]} 附件文字说明:{$f[1]}
{/foreach}纯文本新闻列表

模板标签
(无分页)
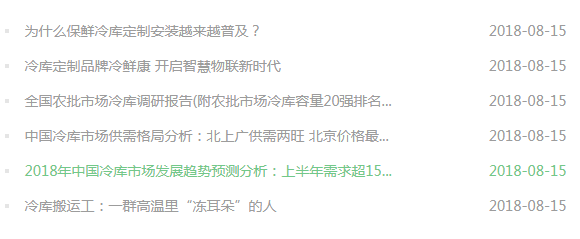
<ul class="ul-news">
{loop table="article" tid="73" as="s" limit="6"}
<li><a href="{$s['url']}">{fun newstr($s['title'],50)}<span>{fun date('Y-m-d',$s['addtime'])}</span></a></li>
{/loop}
</ul>(有分页:此方法仅在列表页使用)
<ul class="ul-news">
{foreach $lists as $v}
<li><a href="{$s['url']}">{fun newstr($s['title'],50)}<span>{fun date('Y-m-d',$s['addtime'])}</span></a></li>
{/foreach}
</ul>
<div class="pages"><ul>{$pages}</ul></div>图文新闻列表

(无分页)
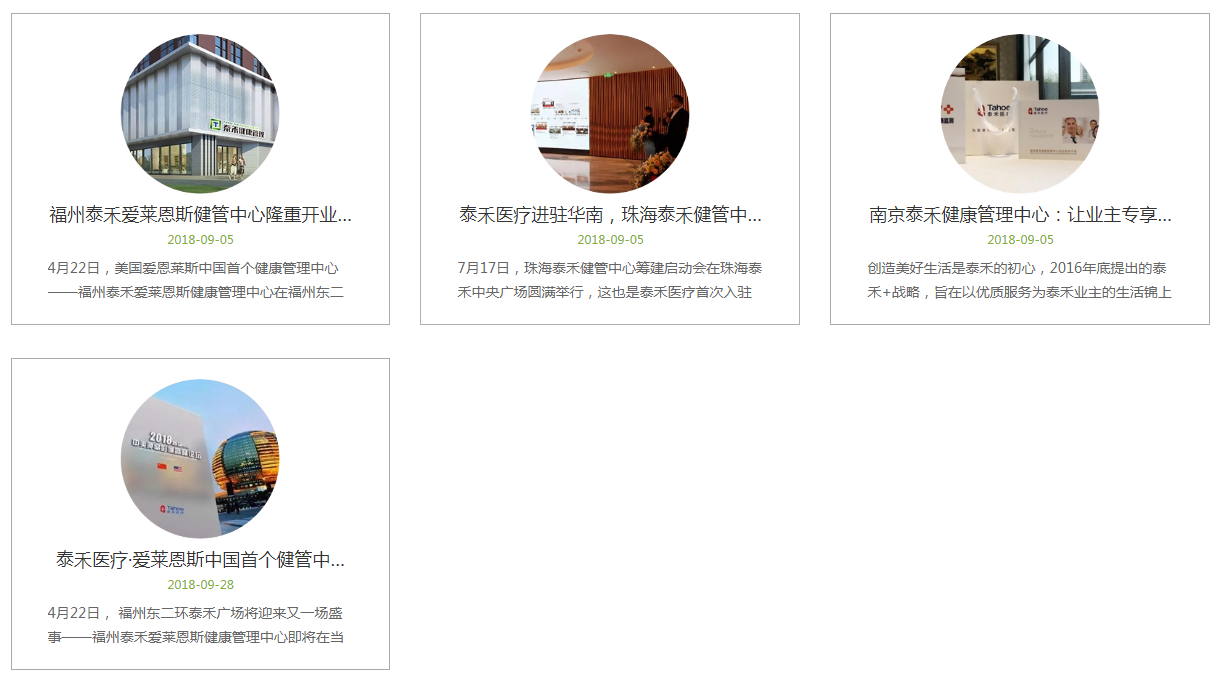
<ul class="ul-picnews">
{loop table="article" tid="73" as="s" limit="6"}
<li class="wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.{$v['n']}s">
<div class="inner">
<div class="pic">
<a href="{$v['url']}"><img src="{$v['litpic']}" alt="" /></a>
</div>
<div class="txt">
<h3><a href="{$v['url']}">{$v['title']}</a></h3>
<p class="date">{fun date('Y-m-d',$v['addtime'])}</p>
<div class="desc">
{loop table="article_field" aid="$v['id']" limit="1" as="s"}
{fun newstr(html2txt($s['body']),100)}
{/loop}
</div>
</div>
</div>
</li>
{/loop}
</ul>(有分页:此方法仅在列表页使用)
<ul class="ul-picnews">
{foreach $lists as $v}
<li class="wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.{$v['n']}s">
<div class="inner">
<div class="pic">
<a href="{$v['url']}"><img src="{$v['litpic']}" alt="" /></a>
</div>
<div class="txt">
<h3><a href="{$v['url']}">{$v['title']}</a></h3>
<p class="date">{fun date('Y-m-d',$v['addtime'])}</p>
<div class="desc">
{loop table="article_field" aid="$v['id']" limit="1" as="s"}
{fun newstr(html2txt($s['body']),100)}
{/loop}
</div>
</div>
</div>
</li>
{/foreach}
</ul>
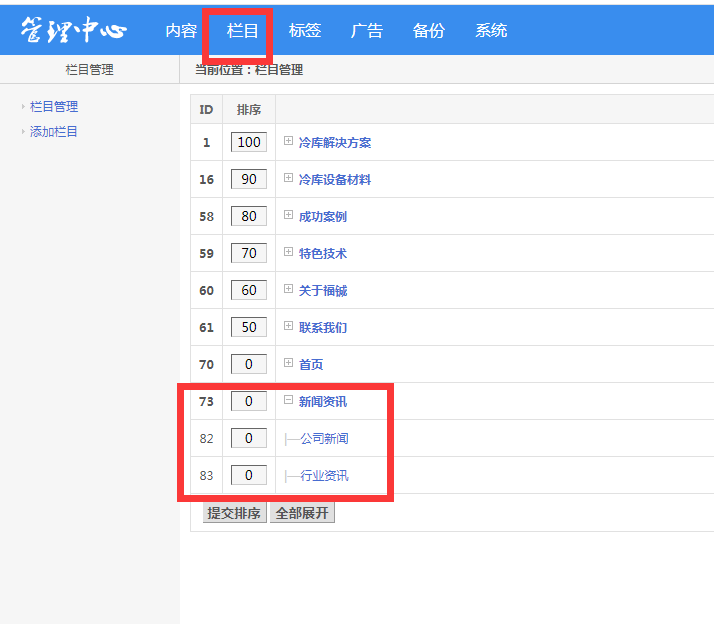
<div class="pages"><ul>{$pages}</ul></div>后台
对应的栏目tid

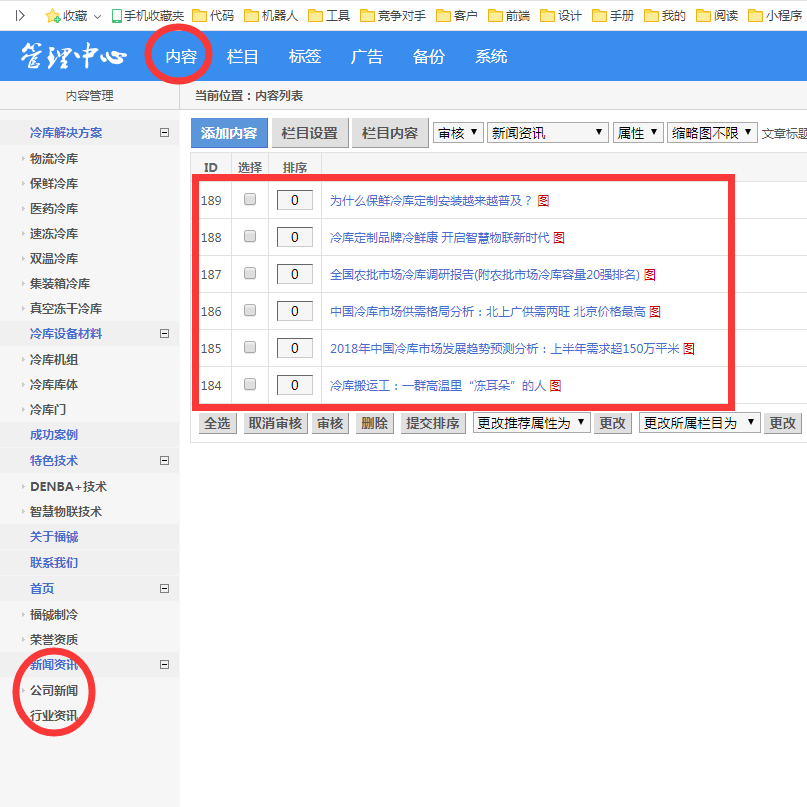
栏目下面的文章

登录后可以留言提问!
 微信扫码登录
微信扫码登录