张你好11 发布于:2021-11-23 08:30:19
设置自定义的字体
更换特殊字体
1.准备字体

2.将字体导入到项目目录中

3.将字体导入到需要的页面(css)设置调用字体

对应的html

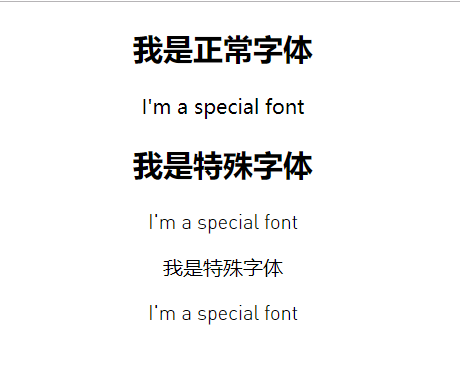
效果

完整代码:
<body> <h2>我是正常字体</h2> <p>I'm a special font</p> <div class="sp"> <h2> 我是特殊字体 </h2> <p>I'm a special font</p> <p> 我是特殊字体 </p> <p>I'm a special font</p> </div> </body>
<style>
@font-face {
font-family:'font-detail';
src:url('font/DIN-Light.otf'),
url('font/DIN-Bold.otf'),
url('font/DINLightRegular.ttf'),
url('font/DIN-Medium.otf');
}
.sp{
font-family: 'font-detail';
}
body{
text-align: center;
}
</style>登录后可以留言提问!
 微信扫码登录
微信扫码登录