张你好11 发布于:2021-12-02 02:49:38

想得到上图效果首要布局方面要注意:
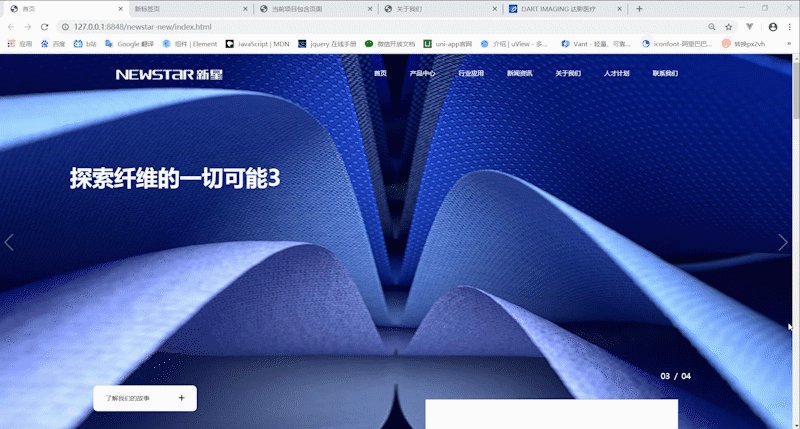
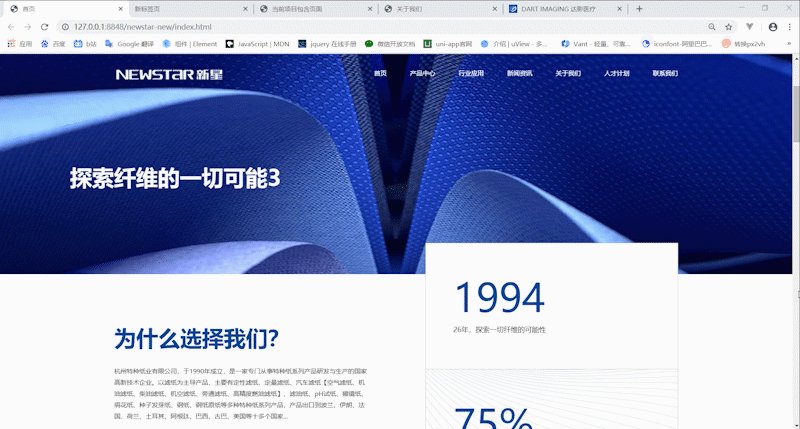
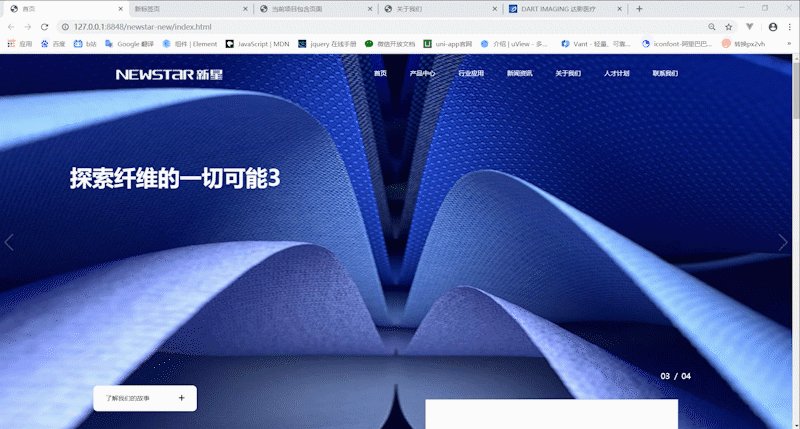
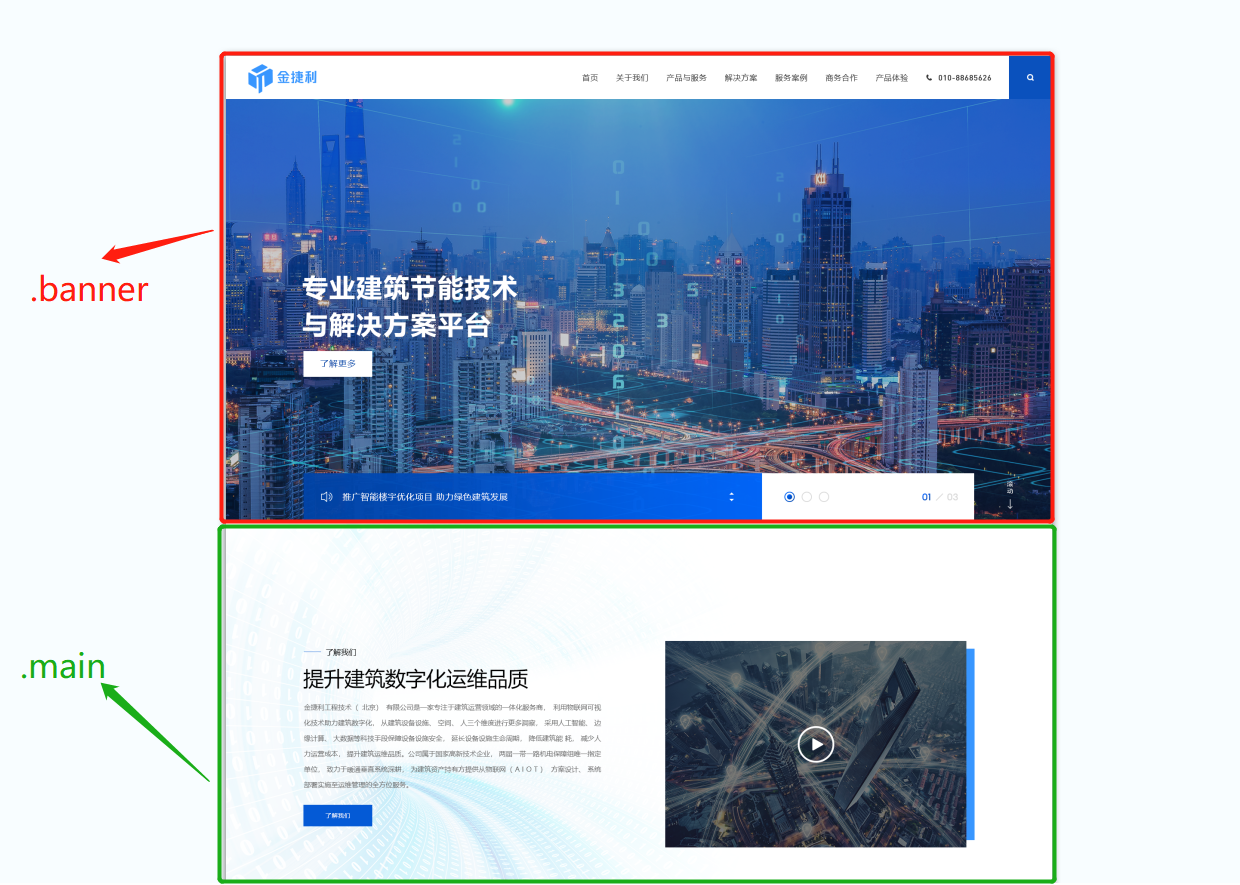
红框为banner
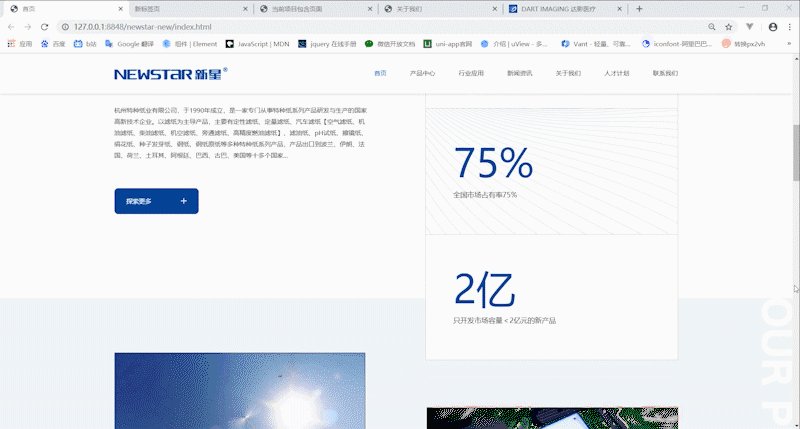
绿框为main
他们之间是同级元素(兄弟元素)

想要达到同等效果
需让 .banner 固定定位:在自己需要的位置,并且,
让其下元素 使用 margin-top | padding-top | top 或body:padding-top ,将值 = banner的高度即可(空出banner应该的距离)
重点:
banner 与 main(需要盖banner的元素) 都需要设置定位
banner 的层级(z-index)要低于 main(盖banner的元素) 的层级(z-index)
banner -> 固定定位 fixed z-index:1
main(盖banner的元素) -> 相对定位 z-index:10
完整代码:
<div class="banner"></div> <div class="main"></div>
.banner{
width: 100vw;
height: 100vh;
position: fixed;
left: 0;top:
0; z-index: 1;
}
.main{
position: relative;
margin-top: 100vh;
/* padding-top: 100vh;*/
/*top: 100vh; */
z-index: 10;
}登录后可以留言提问!
 微信扫码登录
微信扫码登录