张你好11 发布于:2021-12-09 05:50:00
github : https://github.com/Nunifuchisaka/nGyroParallax
效果地址:https://www.51qianduan.com/uploadfile/article/1808/18/6478/index.html
想要效果:

基于jquery的背景移动插件
1、引入js文件
文件在上方网址内
<script src="js/jquery.nGyroParallax.min.sourcemap.js" type="text/javascript" charset="utf-8"></script>
2、用jquery 给需要添加移动背景的元素添加函数
$('#pic1').nGyroParallax({
magnification: .004
});magnification :偏移的距离 .004== 4%
(鼠标从视口的左边 -> 视口的右边 图片最大偏移 4)
注意:
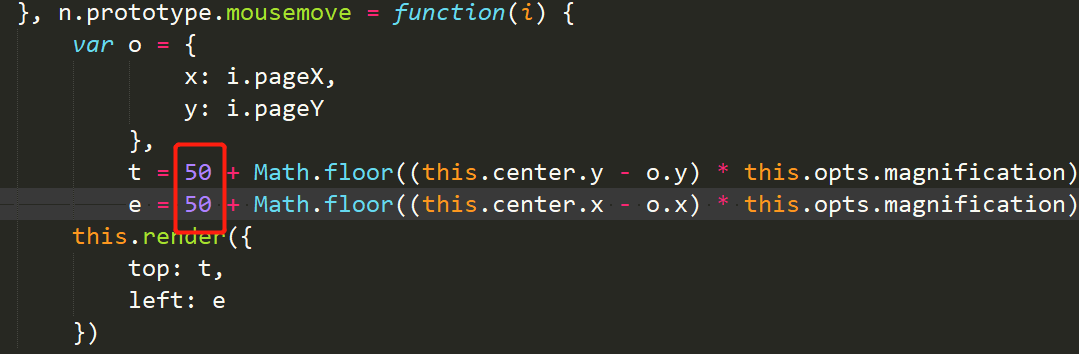
js默认把元素放在视口正中间开始偏移
可将js文本文件中的默认位置调整为自己需要的起始位置

0 = 视口自左边
50 = 视口中间
100 = 视口最后边
nGyroParallax() 方法只能将一个元素 添加鼠标偏差
如果选择器是类,或标签选择器,则只会将第一个元素添加图片跟随
登录后可以留言提问!
 微信扫码登录
微信扫码登录