张你好11 发布于:2021-12-09 08:41:30
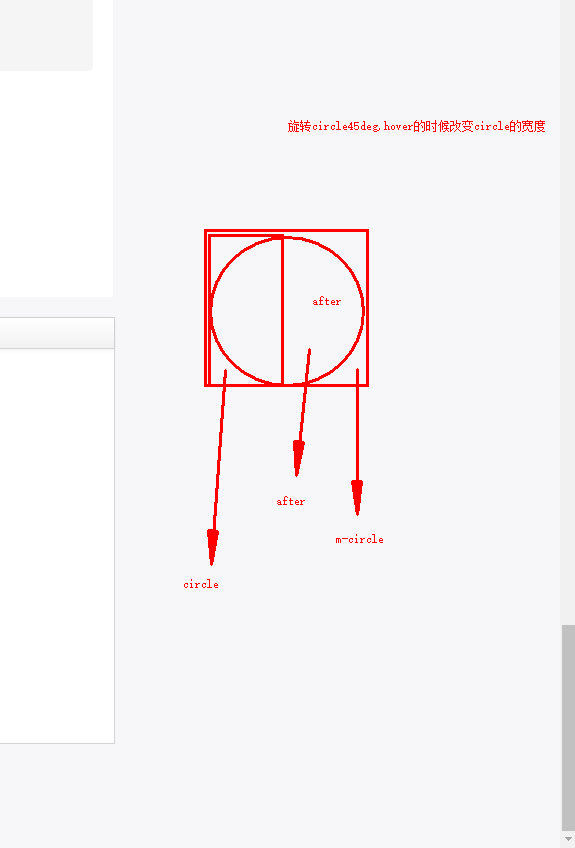
效果:

逻辑:

将一个圆拆分为三块
圆1:完整圆,不参与动画
圆2:参与动画,上下隐藏显示(通过高度)
圆3:参与动画,左右隐藏显示(通过宽度)
逻辑转换代码:
<a href="" class="btn"> //圆1 <div class="c c1"> //圆2的盒子,用height限制圆的可见部分,通过overflow裁剪 <i class=""></i> //圆2 </div > <div class="c c2"> //圆3的盒子,用width限制圆的可见部分,通过overflow裁剪 <i class=""></i> //圆3 </div > </a>
完整代码:
<a href="" class="btn"> <div class="c c1"> <i class=""></i> </div> <div class="c c2"> <i class=""></i> </div> </a>
.btn{
display: block;
margin: 200px auto;
width: 110px;
height: 110px;
border: 2px solid red;
border-right-color:transparent;
border-bottom-color:transparent;
border-radius: 50%;
position: relative;
}
.btn .c{
content: '';
position: absolute;
left: -2px;
top: -2px;
width: 0px;
height: 114px;
overflow: hidden;
transition: 1s;
}
.btn .c1{
width: 114px;
height: 0;
}
.btn:hover .c1{
height: 114px;
}
.btn:hover .c2{
width: 114px;
}
.btn .c i{
display: inline-block;
width: 110px;
height: 110px;
border: 2px solid transparent;
border-right-color:red;
border-radius: 50%;
}
.btn .c2 i{
border-color: transparent;
border-bottom-color:red;
top: auto;
bottom: -2px;
}注:此方案针对无法通过伪元素掩盖来解决圆形闭合(伪元素与背景颜色相同)
登录后可以留言提问!
 微信扫码登录
微信扫码登录
可以通过超出隐藏来做