不吃香菜 发布于:2022-01-17 02:18:52
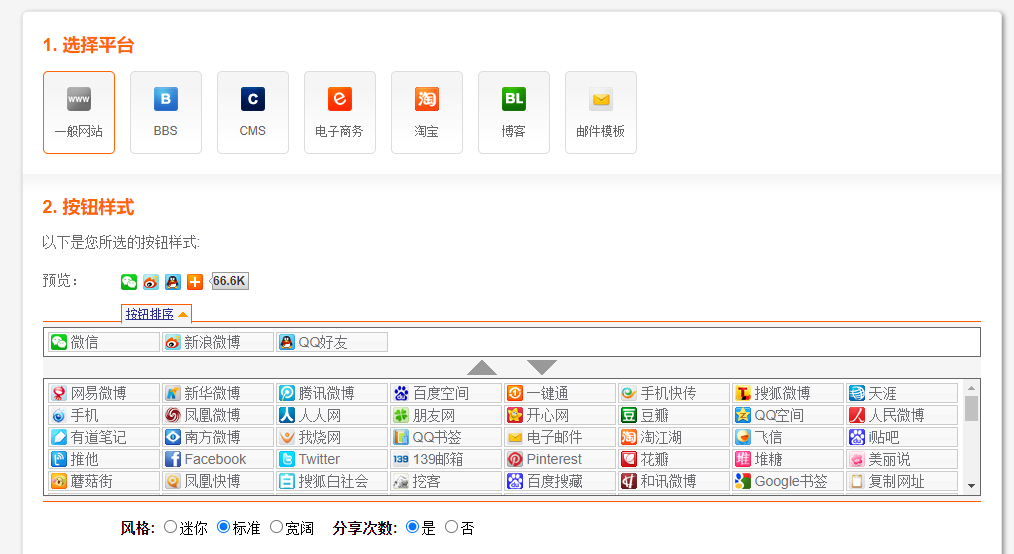
官网地址
1.在排序里选择想要分享的平台

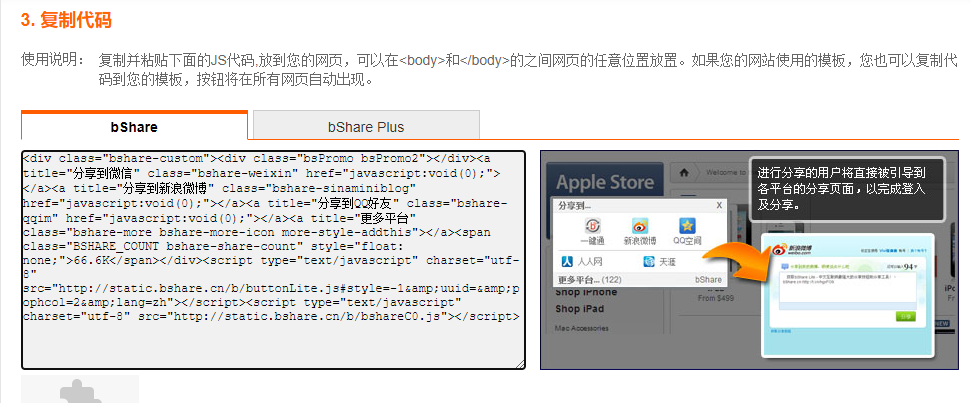
2.复制代码
注意:删掉不需要的代码

使用案例

html
<div class="bshare-custom icon"> <span>分享</span> <a title="分享到微信" class="bshare-weixin" href="javascript:void(0);"></a> <a title="分享到新浪微博" class="bshare-sinaminiblog" href="javascript:void(0);"></a> <a title="分享到QQ好友" class="bshare-qqim" href="javascript:void(0);"></a> </div>
js
<!-- 底部分享 --> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"> </script> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script>
css
注意:自定义图标时,需要带模块名,否则自定义不生效
.page-news-details .bshare-custom a {
display: inline-block;
height: 52px;
width: 52px;
padding: 0 10px;
background: url(../images/news/wexin.jpg) no-repeat center;
background-size: auto 52px;
}
.page-news-details .bshare-custom .bshare-sinaminiblog {
background-image: url(../images/news/weobo.jpg);
}
.page-news-details .bshare-custom .bshare-qqim {
background-image: url(../images/news/qq.jpg);
}
登录后可以留言提问!
 微信扫码登录
微信扫码登录