曹え 5811 发布于:2022-02-16 03:23:47

第一步:安装
npm i elui-china-area-dht
第二步使用:
<template>
<div class="app">
<!--默认使用-->
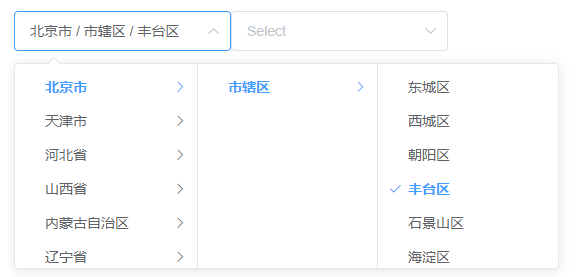
<elui-china-area-dht @change="onChange"></elui-china-area-dht>
<!--带isall参数和leave参数示例-->
<elui-china-area-dht isall :leave="2" @change="onChange"></elui-china-area-dht>
</div>
</template>
<script>
import { defineComponent } from 'vue'// 参数取值
import { EluiChinaAreaDht } from 'elui-china-area-dht'
const chinaData = new EluiChinaAreaDht.ChinaArea().chinaAreaflat
export default defineComponent({
components: {
EluiChinaAreaDht,
},
setup() {
function onChange(e) {
const one = chinaData[e[0]]
const two = chinaData[e[1]]
console.log(one, two)
}
return {
onChange,
}
},
})
</script>查看文档:https://www.cnblogs.com/hwy6/p/14764220.html
登录后可以留言提问!
 微信扫码登录
微信扫码登录