曹え 5811 发布于:2022-07-02 01:00:47
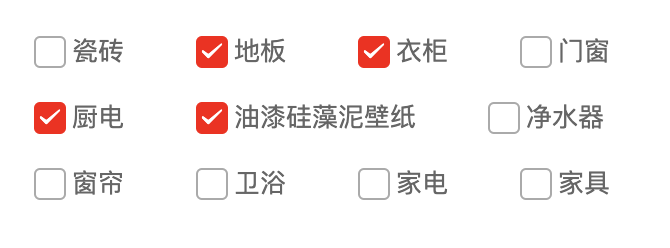
方形

/* 未选中时--样式更改 */
checkbox .wx-checkbox-input{
width: 30rpx; /* 背景的宽 */
height: 30rpx; /* 背景的高 */
border: 1rpx solid #aaa; /* 边框颜色*/
}
/* 选中后的--样式更改 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
border: none;/*无边框*/
background: red;/*背景色红色*/
}
/* 选中后的--对勾的样式更改 (可根据自己需求修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
border-radius: 50%;/* 圆角 */
width: 30rpx;/* 选中后对勾大小,不要超过背景的尺寸 */
height: 30rpx;/* 选中后对勾大小,不要超过背景的尺寸 */
line-height: 30rpx;
text-align: center;/* 文字居中显示*/
font-size:20rpx; /* 对勾大小 30rpx */
color:#fff; /* 对勾颜色 白色 */
background: transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}
/* 未选中时--样式更改 */
checkbox .wx-checkbox-input{
border-radius: 50%;
width: 30rpx; /* 背景的宽 */
height: 30rpx; /* 背景的高 */
border: 1rpx solid #aaa; /* 边框颜色*/
}
/* 选中后的--样式更改 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
border: none;/*无边框*/
background: red;/*背景色红色*/
}
/* 选中后的--对勾的样式更改 (可根据自己需求修改) */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
border-radius: 50%;/* 圆角 */
width: 30rpx;/* 选中后对勾大小,不要超过背景的尺寸 */
height: 30rpx;/* 选中后对勾大小,不要超过背景的尺寸 */
line-height: 30rpx;
text-align: center;/* 文字居中显示*/
font-size:20rpx; /* 对勾大小 30rpx */
color:#fff; /* 对勾颜色 白色 */
background: transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}登录后可以留言提问!
 微信扫码登录
微信扫码登录